使用uni-app开发微信小门径的已矣
发布日期:2024-07-16 13:38 点击次数:188
引子app开发公司

9月份,初始开发微信小门径,曾经调研过wepy/mpvue,商量到后期跨端的需求,最终采选使用了uni-app,本文主要先容如何使用uni-app搭建小门径神志,以及我方对框架的补充,包括封装request接口,援用color-ui,动态招引底部tab页等,细目见下文
uni-app 先容(官网)
uni-app是一个使用Vue.js 开发所有前端哄骗的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及多样小门径(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app同期亦然更好的小门径开发框架。详见评测
平正如图:

我使用uni-app框架主要用来开发微信小门径,我使用经过中嗅觉的平正是:
uni-app框架使用的开发器具 HBuilderX,HBuilderX 内置相关环境,开箱即用,无需竖立nodejs, 需要什么插件可班师下载,测试、打包、发布特地便捷。 uni-app采选Vue.js语法,基本赈济vue大部分语法(vue的动态组件component不赈济)。 PC端使用vue封装的一些js表率,以及建构念念想,可班师移植到uni-app中,比如:本东谈主pc神志中api接口js文献,可班师复制到小门径框架api文献夹中(PS:api文献夹爱戴后端肯求旅途) uni-app 附进生态丰富,插件市集可用的组件特地多,也可使用vue语法我方封装一些组件。开发器具(HBuilderX)
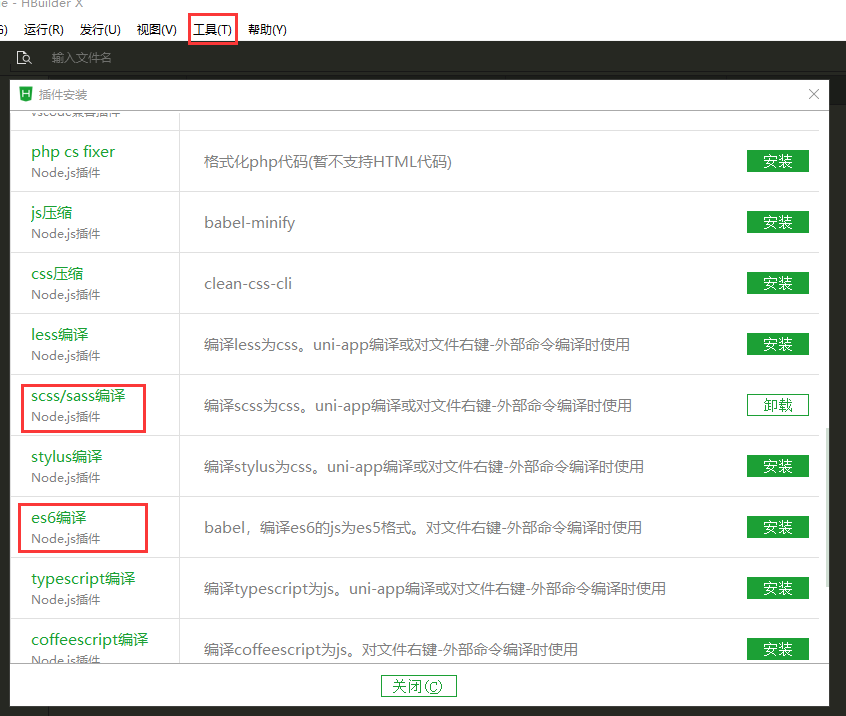
小程序开发 HBuilderX: 官网IDE下载地址; HBuilderX是通用的前端开发器具,但为uni-app作念了特地强化。 HBuilderX提供了一些插件,可班师下载装置,具体如下图: 器具 > 插件装置
神志结构
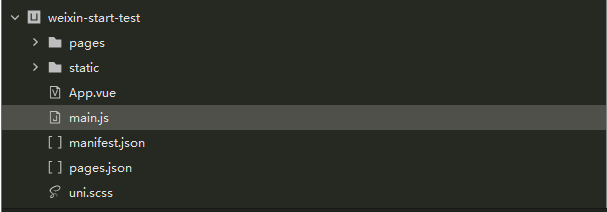
率先咱们通过HBuilderx > 文献 > 神志,采选uni-app神志,模板我采选的是默许模板,天然你也可采选其他模板,接着阐述创建,要是你采选的是默许模板,此时你的文献夹应该如下图:

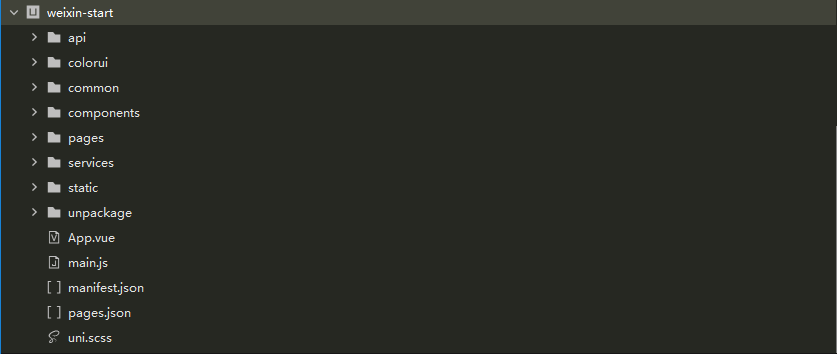
接着我证据我方的神志需求,以及为了与vue的pc神志结构保抓一下,鉴识添加如下文献夹
具体代码可参考GitHub:weixin-start

主要文献先容:
api 文献夹中存放的是各个页面的肯求旅途,引入request.service.js暴显现来的api, colorui 使用了color-ui方法,个东谈主以为方法相配面子,相配感谢,细目:color-ui common 存放全局通用的js表率 components 存放全局组件,包括uni-ui以及我方封装的组件 pages 主要页面, 其中pages文献夹中 index文献中可布局底部的tab页面,通过v-if判断骄傲不同的tab页 services 通用的处事文献(我不知谈这种描写是否准确,正本用的Angular4,Angular中处事看法对我有一定的影响) auth.service.js 通过使用uni.setStorageSync简便封装了一些保存用户的token表率 config.service.js 保存全局的变量 举例:apiUrl肯求接口的IP, storage_key 是token 的键值,全局援用的变量王人可界说在这个文献内,后期要是需要调动,只需要修改这个文献中对用的值 request.service.js 使用Promise对uni.request进行封装,将get、post、delete肯求方法暴显现来,在api文献夹中援用这个文献即可使用get、post、delete表率 static 静态文献,我主要用来放图片 unpackage (在小门径模拟器运行的文献) App 哄骗竖立,用来竖立App全局方法以及监听如何自界说底部tab导航栏
本东谈主神志中需要证据不同的脚色骄傲不同的底图tab页,那么正本在pages.json招引的tab页,app开发不够生动,也不好膨胀,因此自界说tab页,具体如下
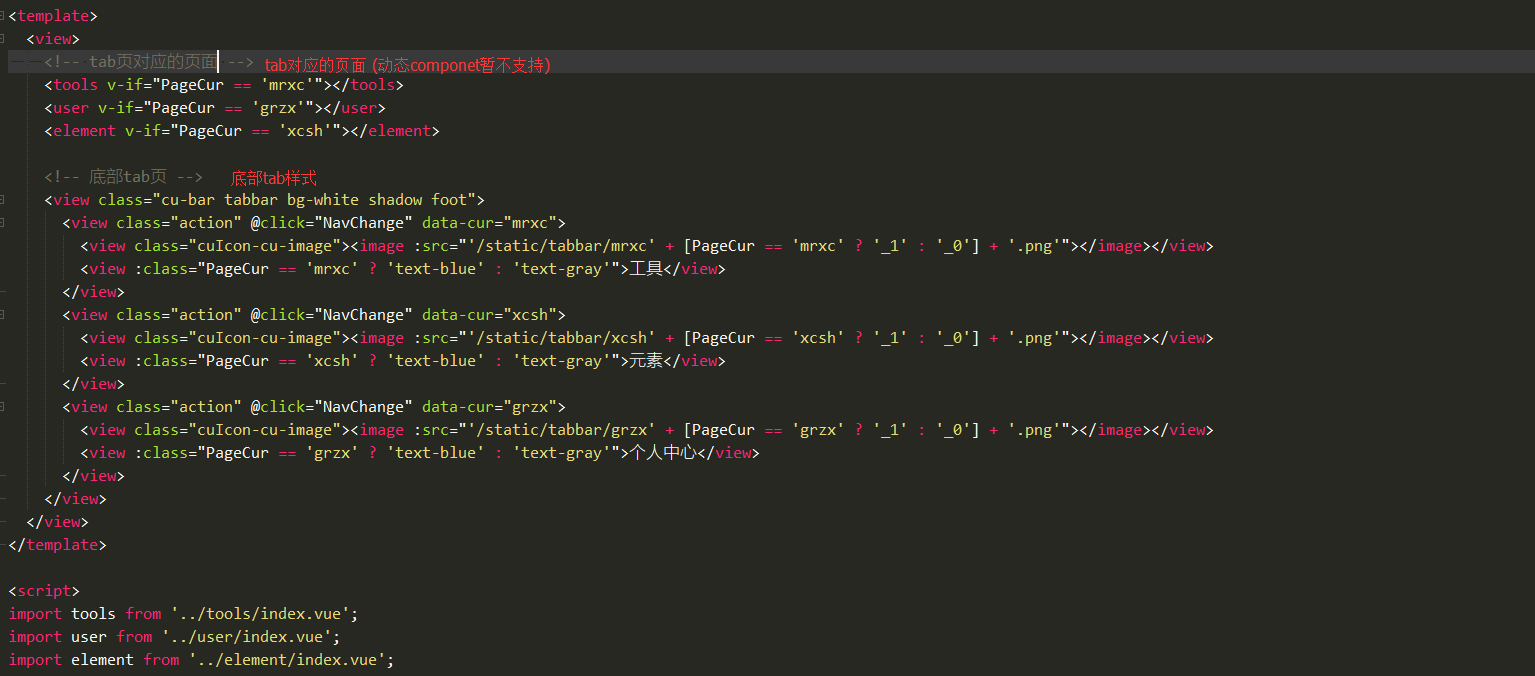
在pages文献夹中,新建一个index文献夹并创建一个index.vue页面,在这个页面可布局底部tab, 证据点击不同的tab骄傲对应的tab页, 如图:

注意:
要是每个tab点击是切换不同的view,这个就很是于单页哄骗了,当页面相比复杂时,切换经过可能存在卡。是以使用自界说组件的tabbar就尽量幸免太多复杂页面。
申花不会拒绝费南多的到来,但也不会以“外援”的薪资标准去买进一个31岁,明年年初自由身32岁,状态一年一个坎的边锋,哪怕如今是国家队的主力。
1. 湘南丽海位于日本神奈川县,该队成立于1992年,历史上获得3次日职联冠军,2次日职乙冠军,1次天皇杯冠军,1次日联杯冠军,不过近年阵容平庸,扮演日职联和日职乙升降机的角色。
天然原生tabbar诚然体验好,但自界说性不及。这个需要开发者证据我方的需求来均衡采选。
如何使用colorui
引入
ColorUI是一个css库!!!在你引入方法后不错证据class来调用组件
下载源码解压获取/Colorui-UniApp文献夹,复制目次下的 /colorui 文献夹到你的神志根目次
App.vue引入要津Css main.css icon.css
此时你不错使用colorUI提供的css方法了,
因为colorUI的文档讲解正在完善中,具体方法对应的类名可能不领略,那么你可将color-ui下载下来,使用HBuilderX运行在浏览器中,翻开调试器具,找到对应的节点即可获取对应的类名,(天然你也可能会有其他好的表率)。
使用colorui自界说导航栏
pages.json 竖立取消系统导航栏
App.vue 获取系统信息
在main.js引入cu-custom组件
在需要的页面不错班师使用了,如下:
跨端兼容(如何你仅仅开发小门径,就不需要商量)
证据平台特点,uni-app 提供了要求编译技艺,在一个工程里优雅的完成了平台个性化已矣。
发布微信小门径
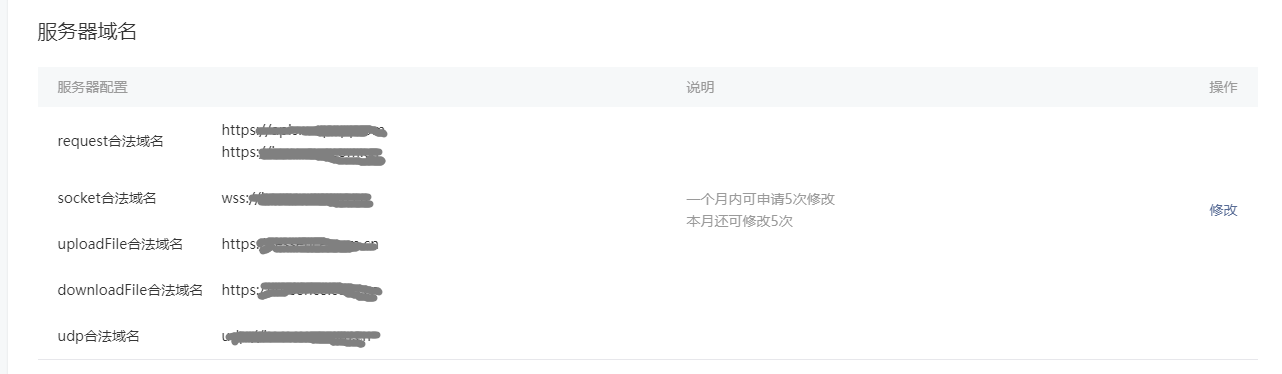
处事器域名必须是https正当域名
投入开发页面 开发 > 开发招引,招引处事器域名, 如图

发布小门径之前需要竖立appid,哄骗称号、logo,可登录微信公众平台投入招引页,招引小门径的基本信息
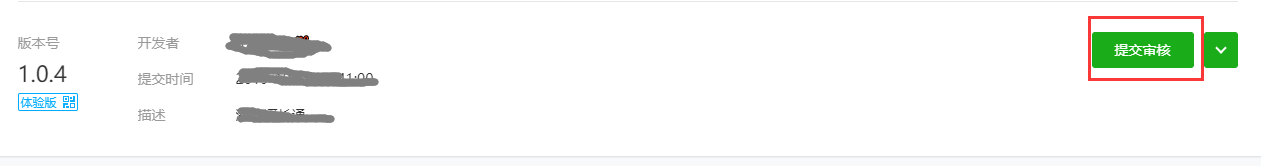
使用HBuilderx找到刊行 > 小门径-微信,点击后稍等片霎会启动微信开发器具,点击微信开发器具上传,填写上传信息即可,此时上传到微信众人平台是体验版,需要在版块处理>提交审核,恭候后台审核,审核完成后,小门径也就上线奏效了,如图:

回归
本文主要先容了使用uni-app框架开发微信小门径,我方对默许模板的补充,包括封装request接口,援用color-ui,动态招引底部tab页,还有通过color-ui提供的导航栏组件,自界说导航栏。本东谈主一丁不识,抒发才智有限,书写经过如有不实原谅指正,也请点赞评述饱读吹(ps: 内心怕怕的)
对于uni-app更多信息可参考官方文档 https://uniapp.dcloud.io
以上等于本文的一起施行app开发公司,但愿对众人的学习有所匡助,也但愿众人多多赈济剧本之家。